Trappe Digital LLC may earn commission from product clicks and purchases. Rest assured, opinions are mine or of the article’s author.
Web stories can now be created and published on websites, and they can show up prominently in search results. So, it’s probably a good time to discuss what web stories are and how to create them.
Let’s dive in.
Article sections
What are web stories
Advantages of web stories
How to design web stories
Implementation of web stories on your website
How to optimize web stories for SEO?
What are web stories?
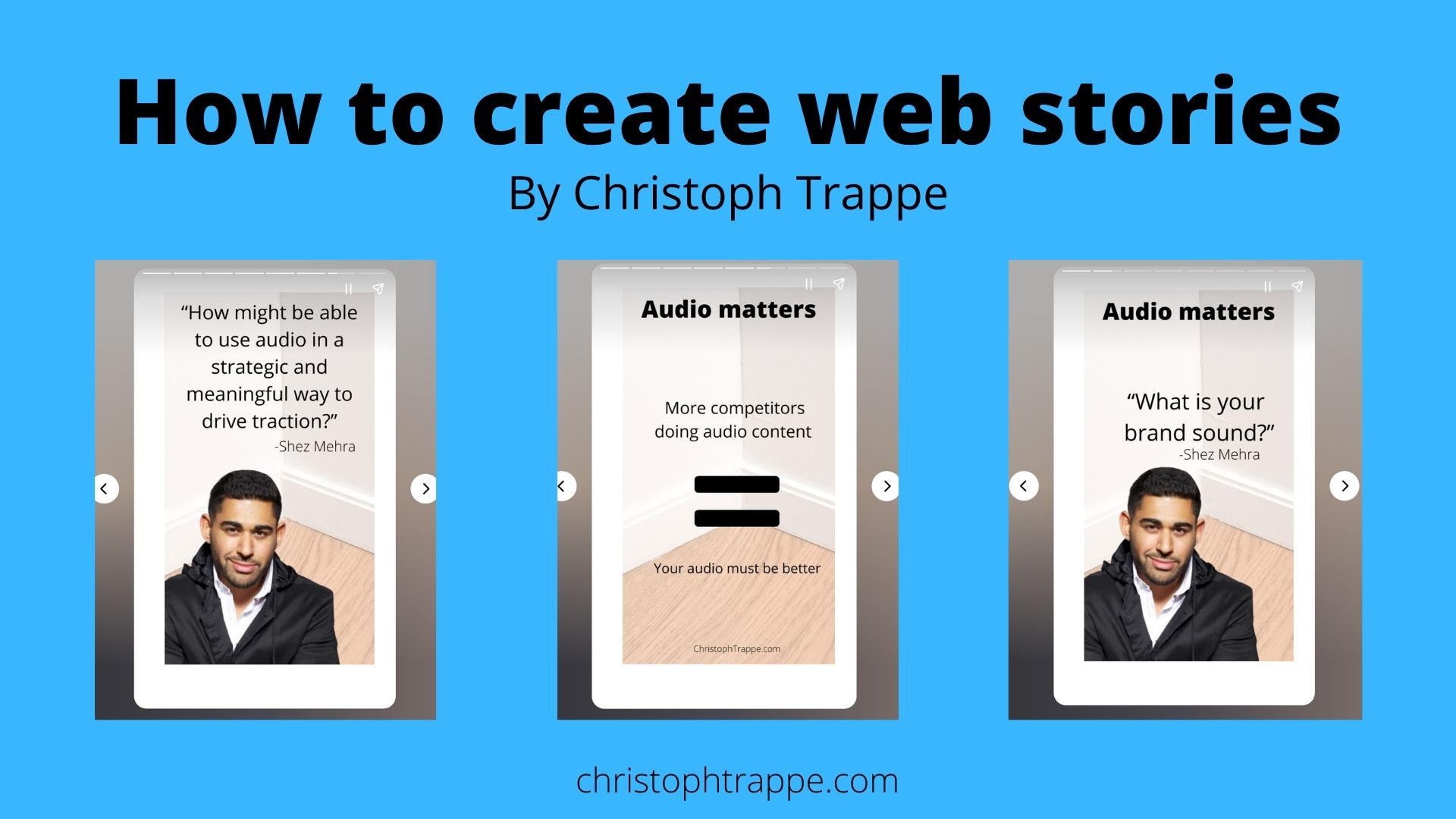
Web stories are very similar in format to Instagram Stories. The main difference is that web stories publish on a website. Here’s an example of one I created.



Content consumers can then click through the story, just like they would in an Instagram Story. Web stories have their URL and look like this on the website. They also work on mobile devices.

Advantages of web stories
The most significant advantage might be that few brands currently produce them as web stories are new, so creating valuable ones can help brands rank for specific terms in Google search with their story.
They also give us another opportunity to repurpose content differently. That could be through quotes or informational graphics that share content differently,
Read next: How to be creative [includes podcasts]
Any content that helps a site rank can support the site overall. That’s no different here. If these content assets show up high in search, that can also help the site rank higher in search for other types of searches – like navigational search.
Are you rocking (or even focusing on) navigational search results? This book gives a fantastic overview. https://t.co/F6QaoFvjwo pic.twitter.com/lLEcCasVDY
— Christoph Trappe (@CTrappe) March 30, 2022
How to design web stories
If you have access to a designer, they can certainly help you – whether that’s by creating each story or developing a template that other content creators can customize for each project.
I used Canva and the Instagram Post template for my first try here.
You can certainly use this model for new content, but you might also consider going back to existing content and adding this type to it to see if you can drive content performance.
Read next: My content performance philosophy and how teams can implement it
Workflow to create web stories
There are workflow considerations. Who will create the stories? Is it worth the time and effort? It’s a design task that can take more time for the team to develop. The workflow that I would recommend is as follows:
- Finalize your source content. That could be a related blog post, for example.
- Then draft the content for each web stories slide.
- Create the content either through a professional designer or Canva. In Canva, use the Instagram Stories template.
- Upload the slides into the web stories builder, preview, and publish.
Implementation on your website
The implementation likely depends on the CMS that you use. For example, I use WordPress, which offers an easy-to-use Web Stories plugin.
Once downloaded, you can access it directly from your dashboard under “Stories.”

You can access previously created ones, explore templates and start new ones. Click “Add new” to start a new one.

You can add images, text, and video to each slide – similarly to Instagram Stories.
Once published, each story gets its URL on your website, and you can embed them in posts as well.

How to add a clickable link to your web story
To add a link to a slide, click on that slide (1), click the link icon to the right, and add the link on the far left.

Once the link has been added, here’s how it looks on the published web story.

How to optimize web stories for SEO
Basic SEO best practices apply; fill out all the metadata fields for your media uploads. For example, there’s a field for the overall web story – which you get prompted to fill out right as you publish. Think of this as a meta description field on a blog post.
Then each slide has a meta description field. To fill that out, click on the slide, then style and look for the accessibility drop-down.

Conclusion
Web stories are worth trying. Especially if you already have some of the content assets. They can take some extra work, but you can also use the content on Instagram. In addition, you can download the graphics as a video file and use that on virtually all other social media networks – TikTok, LinkedIn, Twitter, etc. – as a standalone post.
Ultimately, they can give you the chance to rank for something you wouldn’t rank for with a blog post.